

Consultante éditoriale, Sophie Lecomte aide les PME à attirer plus de clients et augmenter leurs revenus sur Internet.
Au mois de mai dernier, Google a présenté le nouveau design des résultats de recherche mobiles. En quoi consiste-t-il et quel impact a-t-il sur les marques ? Comment pouvez-vous en tirer parti en tant que restaurateur ?
1) Les favicons et noms de sites apparaissent dans les SERPs mobiles
Si Google évolue en permanence, ce qu’il s’est passé en mai impacte de manière très visuelle la manière dont l’internaute a accès aux résultats de recherches mobiles :
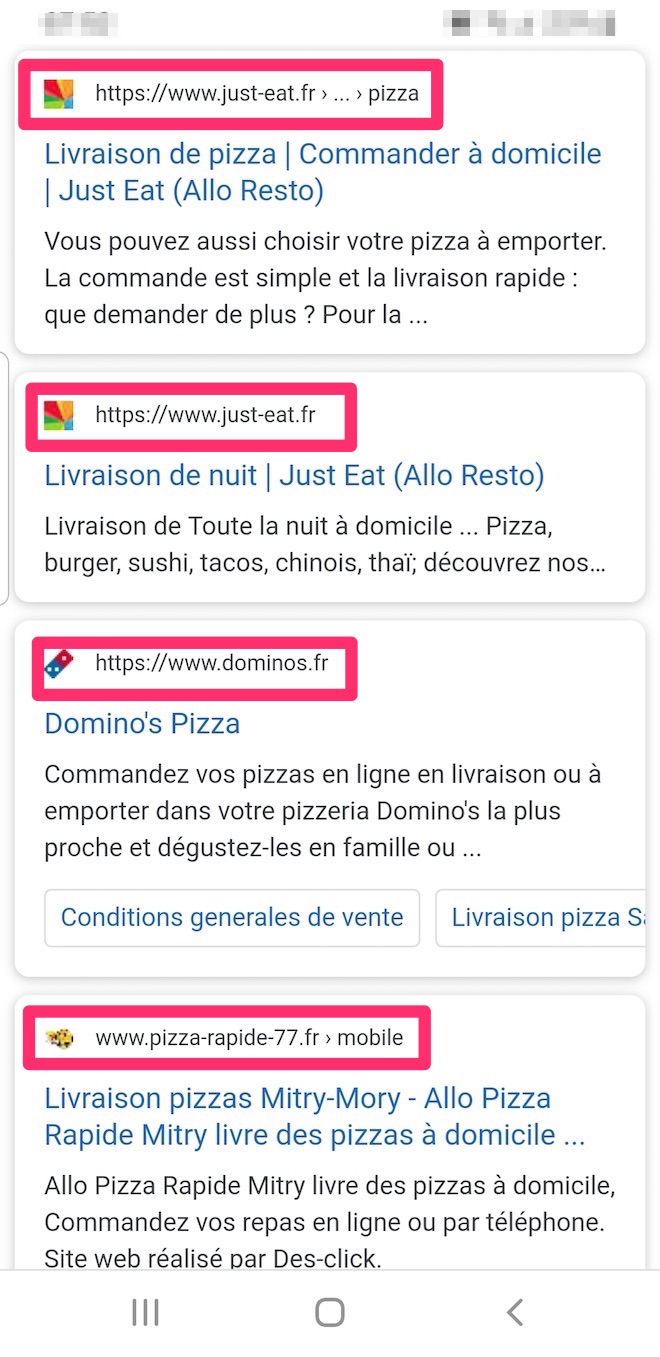
- La favicon de chaque site s’affiche dans les pages de résultats (s’il a bien été chargé);
- Le nom du site s’affiche également, mais en plus petits caractères, au-dessus de la page qui est référencée. Il peut aussi s’agir du fil d’Ariane ou de l’URL.
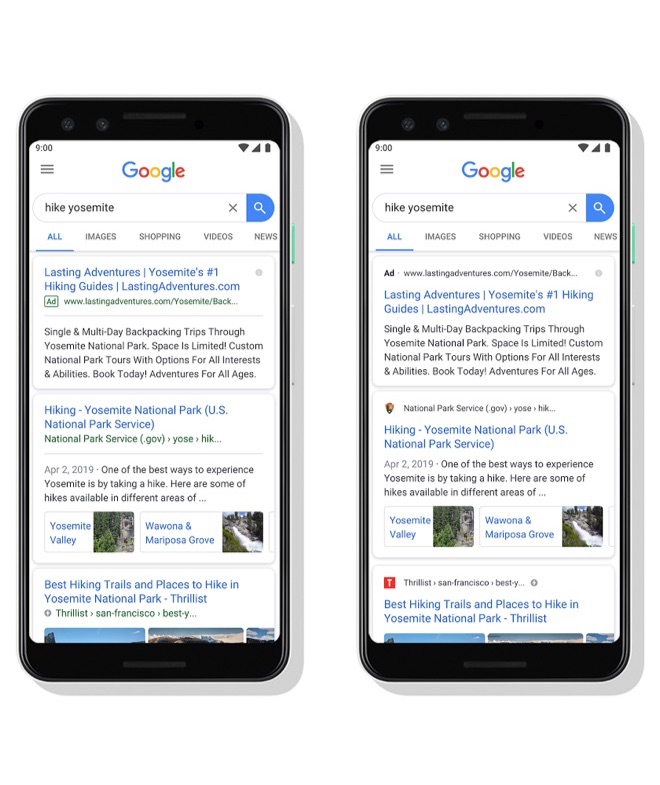
Voici un comparatif avant/après la mise à jour :
Et voici concrètement un exemple de ce qui apparaît aujourd’hui sur mobile lorsque l’on effectue une recherche dans le secteur de la livraison de pizza à domicile :

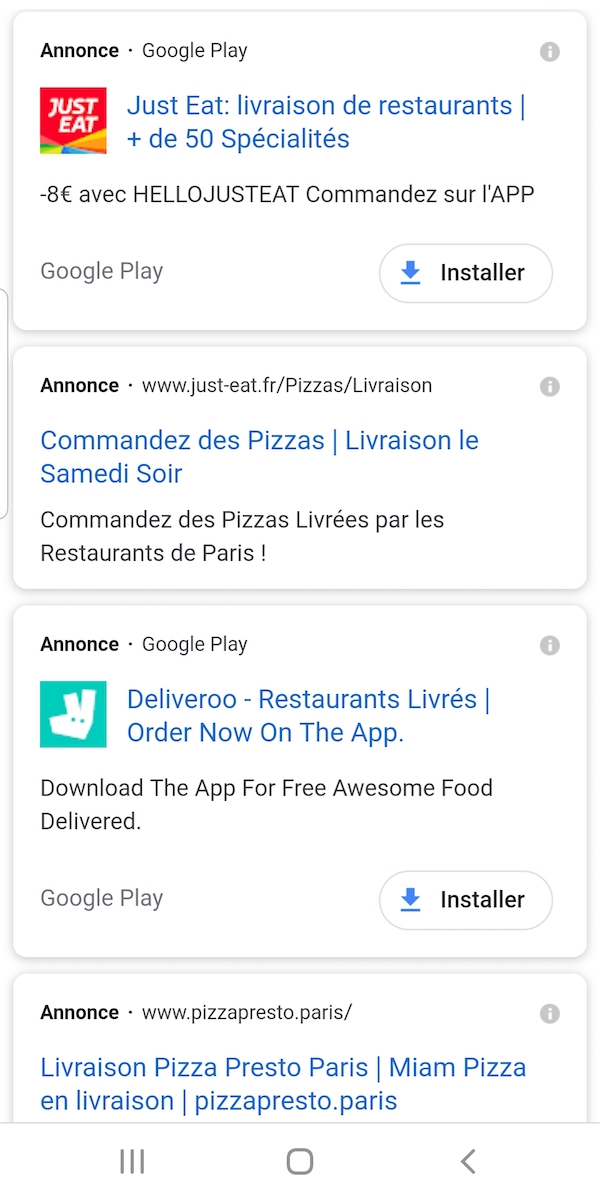
2) Les publicités tendent à se fondre plus facilement dans les résultats organiques
Les publicités se confondent beaucoup plus facilement avec les résultats organiques. Désormais, elles sont simplement précédées d’un libellé « annonce » en gras et en noir, juste avant l’URL. Elles intègrent aussi les favicons des sites Internet concernés. En anglais, c’est même plus discret avec un petit « ad » placé avant le site ! Auparavant, le contraste entre les couleurs et la présentation des annonces était beaucoup plus marqué, ce qui les différenciait clairement des résultats naturels présentés dans les SERPs.

Si vous êtes annonceur, cela peut être vu comme une bonne nouvelle, car le placement est toujours prioritaire, mais l’internaute va beaucoup plus avoir l’impression qu’il s’agit d’un résultat naturel.
3) Un design sous forme de cartes, pour ajouter plus de fonctionnalités
Google a annoncé que ce nouveau design leur permet « d’ajouter plus de boutons d’actions et d’aperçus utiles (…) avec une identification claire de la source« . On peut donc anticiper de nouvelles fonctionnalités d’aperçus et d’actions possibles dans les SERPs : achats, lecture de podcasts, articles, etc.
Concrètement, cela signifie que l’accent est de plus en plus mis sur le branding, à savoir la marque et l’ensemble de son écosystème qui seront de plus en plus identifiables dans les pages de résultats.
4) Ce que cela signifie pour les restaurateurs connectés
Bien se positionner dans les pages de résultats de Google ne va plus suffire sur mobile, pour assurer d’attirer un maximum de clics vers le site Web de votre restaurant. Il est d’ores et déjà important :
- De travailler / renforcer sa stratégie de marque ;
- De varier les formats de communication, d’actions et de visibilité dans les SERPs;
- De charger une favicon pour son site (qui, de préférence, se distingue du noir sobre du libellé « annonce »).
D’après cet article d’aide de Google, « la taille du favicon doit être un multiple d’un carré de 48 pixels (par exemple : 48 x 48 pixels, 96 x 96 pixels, 144 x 144 pixels, etc.). Les fichiers SVG n’ont pas de taille spécifique. Tout format de favicon valide est accepté. Google redimensionnera votre image au format 16 x 16 pixels afin de l’utiliser dans les résultats de recherche. »
5) Comment ajouter votre favicon
Là encore, Google nous donne de précieuses indications. Après avoir créé votre favicon (.ico), ajoutez une balise <link> à l’en-tête de la page d’accueil sur le modèle suivant :
<link rel="shortcut icon" href="/chemin/du/favicon.ico">
rel- Utilisez l’une des chaînes suivantes :
- « shortcut icon »
- « icon »
- « apple-touch-icon »
- « apple-touch-icon-precomposed »
href- URL du favicon. Il peut s’agir d’un chemin d’accès relatif (
/smile.ico) ou absolu (https://example.com/smile.ico). Toutefois, il doit se trouver sur le même domaine que la page d’accueil.
![]()
Si vous utilisez un CMS comme WordPress, ajouter une icône à votre site est généralement un jeu d’enfant : la plupart des thèmes le permettent de manière instinctive.
Dans ce cas, il suffit généralement de cliquer sur « personnaliser » en étant connecté en tant qu’administrateur, puis de parcourir les options liées à l’identité du site (logo, slogan, favicon…).
Ci-contre, vous pouvez voir à quoi ressemble une interface classique d’ajout de favicon avec un thème qui le permet.
Vous ne savez pas comment en créer une ? Vous pouvez utiliser un générateur gratuit comme celui-ci ou Favicon.io.
Avez-vous déjà pris en compte ce nouveau design des pages de résultats ? Avez-vous constaté des différences dans les taux de clics (CTR) vers votre site Web ? Partagez votre retour d’expérience avec nous en laissant un commentaire ci-dessous.









Commentaires